 Point Effector 2D
Point Effector 2D
# Point Effector 2D (2D点效应)
2D点效应通过施力来吸引/排斥源点; 源点可定义为效应使用的刚体位置或碰撞体中心。 另一(目标)碰撞体与效应接触时,才对目标施力。 可控制施力的位置和计算方式
用于效应的碰撞体通常会设置为触发,因此其他碰撞体可与其重叠以便施力,但是非触发任然有效,不过只有碰撞体于其接触时才会施力

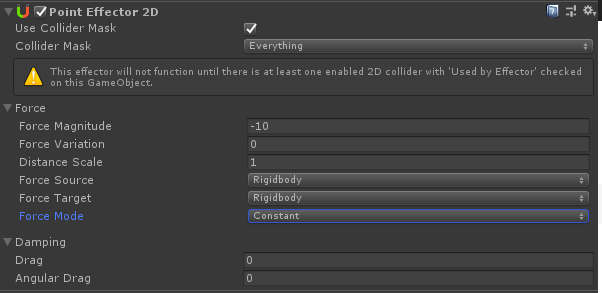
# 属性
Use Collider Mask 选中此选项可启用
Collider Mask属性。如果未启用此选项,则所有 2D 碰撞体都将默认采用全局碰撞矩阵 (Global Collision Matrix)。Collider Mask : 此遮罩用于选择允许与 2D 区域效应器进行交互的特定层。
Force
Force Magnitude: 要施加的力的大小
Force Variation: 要施加的力的大小变化
Distance Scale: 应用于源和目标之间的距离缩放。在计算此距离时,按改比值对距离进行缩放,因此可以改变有效距离,从而控制施力大小
Force Source: 力源是吸引或排斥目标对象的点。从该点定义相对于目标的距离
Collider: 源点定义为碰撞体的当前位置Rigidbody: 源点定义为刚体的当前位置
Force Target: 2D 区域效应器在目标游戏对象上施力的作用点。
Rigidbody: 刚体: 目标点定义为 2D 刚体的当前质心。在此处施力绝对不会产生扭矩(旋转)Collider: 碰撞体: 目标点定义为 2D 碰撞体的当前位置。如果 2D 碰撞体没有位于质心处,则在此处施力会产生扭矩(旋转)。
Force Mode: 如何计算力
Constant: 施力时忽略源和目标之间相隔的距离Inverse Linar: 施加的作用力以源和目标之间的反线性距离为函数,源和目标处于相同位置时施加全力,但是当源和目标移开时2作用力呈线性下降Inverse Squared: 施加的作用力以源和目标之间的反平方距离为函数。源和目标处于相同位置时施加全力,但是源和目标移开时作用力按平凡下降,这类似于现实的重力
Damping
Drag: 应用于刚体的线性阻力
Angular Drag: 应用于刚体的角阻力