 Animator Controllers
Animator Controllers
# Animator Controllers 动画控制器
Animator Controllers允许您为角色或其他动画游戏对象安排和维护一组动画。
控制器会引用其中所用的动画剪辑,使用所谓的状态机来管理各种动画状态和它们之间的过渡;状态机可视为一种流程图,或者是在 Unity 中使用可视化编程语言编写的简单程序。
Animator Controller资源:
![]()
# 创建
从 Assets 菜单或从 Project 窗口中的 Create 菜单创建Animator Controller资源。
在大多数情况下,拥有多个动画并在满足某些游戏条件时在这些动画之间切换是很常见的。例如,只要按下空格键,就可以从行走动画切换到跳跃动画。但是,即使您只有一个动画剪辑,仍需要将其放入 Animator Controller 以便将其用于游戏对象。
控制器使用所谓的状态机来管理各种动画状态和它们之间的过渡;状态机可视为一种流程图,或者是在 Unity 中使用可视化编程语言编写的简单程序。可在此处找到有关状态机的更多信息。
最终会通过连接Animator组件(其中引用了Animator Controller)将Animator Controller应用于对象。
# 动画状态
动画状态是动画状态机的基本组成模块。每个状态包含一个单独动画序列(或混合树);此序列将在角色处于该状态时播放。游戏中的事件触发状态转换时,角色将处于新状态,随后会替换其动画序列。
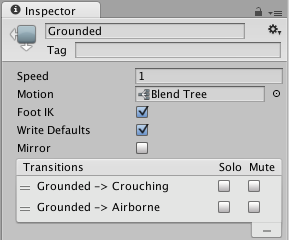
在 Animator Controller 中选择某个状态时,Inspector 中将显示该状态的属性:

属性:
| 属性 | 功能 |
|---|---|
| Speed | 动画的默认速度 |
| Motion | 分配给此状态的动画剪辑 |
| Foot IK | 此状态下是否遵循 Foot IK。适用于人形动画。 |
| Write Defaults | AnimatorStates 是否为其运动执行未动画化的属性写回默认值。 |
| Mirror | 是否为状态生成镜像。这仅适用于人形动画。 |
| Transitions | 源自此状态的过渡的列表 |
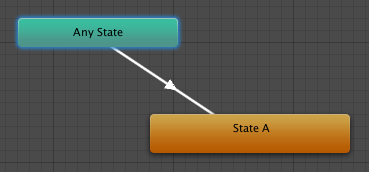
以棕色显示的默认状态是状态机首次激活时所处的状态。必要时,可通过右键单击另一状态并从上下文菜单选择 Set As Default 来更改默认状态。每个过渡上的 Solo 和 Mute 复选框用于控制动画预览的行为。
可通过右键单击 Animator Controller 窗口中的空白区域并从上下文菜单选择 Create State > Empty来添加新状态。或者,也可将动画拖到 Animator Controller 窗口中,从而创建包含该动画的状态。(请注意,只能将 Mecanim 动画拖到控制器中,非 Mecanim 动画将被拒绝。)状态还可包含混合树。
任意状态(Any State): 是一个始终存在的特殊状态。此状态适用于您想要进入特定状态的情况(无论您当前处于哪个状态)。这是向状态机中的所有状态添加相同外向过渡的简便方法。请注意,任意状态的特殊含义意味着它不能成为过渡的端点(即,不能通过跳到“任意状态”选择下一步要进入的随机状态)。

# 动画过渡
动画过渡允许状态机从一个动画状态切换或混合到另一动画状态。过渡不仅定义状态之间的混合应该耗费多长时间,而且还定义它们应该在什么条件下激活。您可以设置仅在特定条件成立时才发生过渡。要设置这些条件,请在 Animator Controller 中指定参数值。
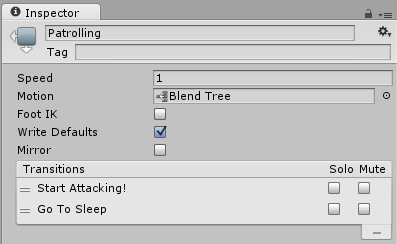
例如,您的角色可能具有“巡逻”状态和“睡眠”状态。您可以将巡逻和睡眠之间的过渡设置为仅在“alertness”参数值低于某个水平时才会发生。

要为过渡命名,请在字段中输入名称,如下所示:

在任何给定时间只能有一个激活的过渡。但是,当前激活的过渡可能会被另一个过渡中断
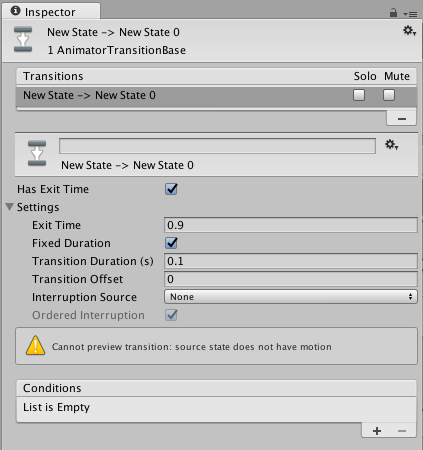
# 过渡属性
要查看某个过渡的属性,请单击 Animator 窗口中连接两个状态的过渡线。这些属性将显示在 Inspector 窗口中。

| 属性 | 功能 |
|---|---|
| Has Exit Time | Exit Time 是一种不依赖参数的特殊过渡。但是,它依赖状态的标准化时间。选中此选项可在 Exit Time 指定的具体时间进行过渡。 |
| Settings | 包含详细过渡设置的折叠菜单(如下所示)。 |
| Exit Time | 如果选中 Has Exit Time__,此值表示过渡可以生效的确切时间。该时间以标准化时间表示(例如,退出时间为 0.75 表示,在已播放 75% 动画的第一帧上,__Exit Time 条件为 true)。在下一帧上,该条件为 false。 对于循环动画,每个循环都会评估退出时间小于 1 的过渡,因此可使用此选项在每个循环的动画中以适当时机对过渡进行计时。 对 Exit Time 大于 1 的过渡仅评估一次,因此此类过渡可用于在固定循环次数后的特定时间退出。例如,过渡的退出时间为 3.5 的情况下,在三个半循环后对该过渡评估一次。 |
| Fixed Duration | 如果选中 Fixed Duration 复选框,则以秒为单位解读过渡时间。如果未选中 Fixed Duration 复选框,则过渡时间解读为源状态的标准化时间的一部分。 |
| Transition Duration | 相对于当前状态持续时间的过渡持续时间,以标准化时间或秒为单位(具体取决于 Fixed Duration 模式)。此时间在过渡图中显示为两个蓝色标记之间的部分。 |
| Transition Offset | 过渡到的目标状态的起始播放的时间偏移。例如,值为 0.5 表示目标状态在其时间轴的 50% 处开始播放。 |
| Interruption Source | 此选项用于控制该过渡可能中断的情况。 |
| Ordered Interruption | 确定当前过渡是否可在不考虑顺序的情况下被其他过渡中断。 |
| Conditions | 一个过渡可以具有单个条件、多个条件或根本没有条件。如果过渡没有条件,Unity Editor 只会考虑 Exit Time__,并在达到退出时间时发生过渡。如果过渡有一个或多个条件,则必须满足所有条件才能触发过渡。 一个条件包含: - 一个事件参数(在条件中考虑其值)。 - 条件谓词(需要时填写,例如,浮点数的“小于”或“大于”)。 - 一个参数值(需要时填写)。 如果为该过渡选择 Has Exit Time__ 并有一个或多个条件,请注意 Unity Editor 在 Exit Time 之后考虑条件是否为 true。这样可确保在动画的特定部分中进行过渡。 |
# 过渡中断
使用 Interruption Source 和 Ordered Interruption 属性可控制如何中断过渡。在概念上,中断顺序就像这些过渡已排队,然后解析为一个有效过渡从第一个过渡插入到最后一个过渡。
# Interruption Source 属性
AnyState 中的过渡始终首先添加在队列中,然后其他过渡根据 Interruption Source 的值排队:
| 值 | 功能 |
|---|---|
| None | 不再添加任何过渡。 |
| Current State | 将当前状态的过渡排队。 |
| Next State | 使下一状态的过渡进行排队。 |
| Current State then Next State | 将当前状态的过渡排序,然后将下一状态的过渡排序。 |
| Next State then Current State | 将下一状态的过渡排队,然后将当前状态的过渡排队。 |
# Ordered Interruption 属性
Ordered Interruption 属性将更改队列的解析方式。
根据该属性的值,对队列的解析将在以下列出的不同时间结束。
| 值 | 功能 |
|---|---|
| 选中 | 已找到有效过渡或当前过渡。 |
| 取消选中 | 已找到有效过渡。 |
只有 AnyState 过渡才能被自身中断。
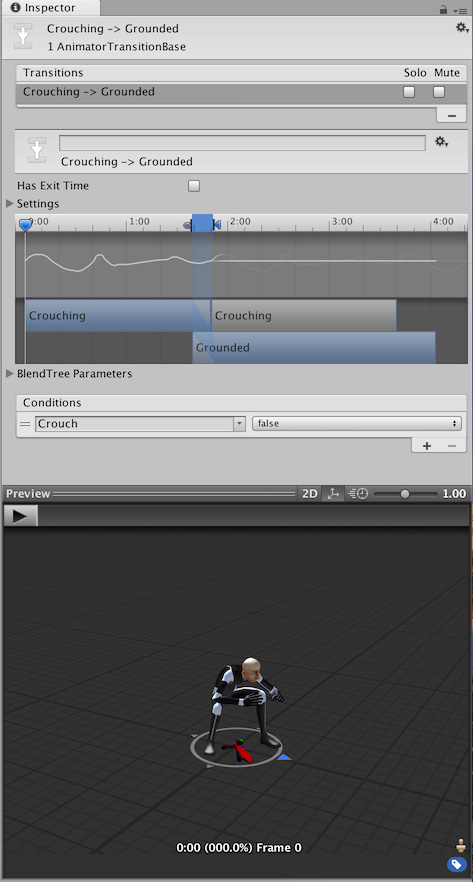
# 过渡图
要手动调整以上列出的设置,可直接在字段中输入数字或使用过渡图。在操作视图元素时,过渡图会修改上述值。
属性
- 拖动 Duration “out” 标记可更改过渡的持续时间 (Duration)。
- 拖动 Duration “in” 标记可更改过渡的持续时间以及退出时间 (Exit Time)。
- 拖动目标状态可调整过渡偏移 (Transition Offset)。
- 拖动预览播放游标可在 Inspector 底部的预览窗口中快速预览动画混合(效果)。
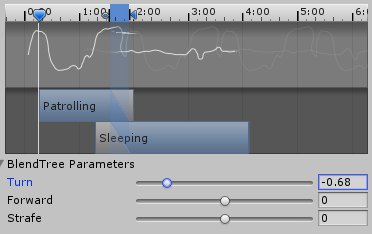
# 混合树状态之间的过渡
如果属于此过渡的当前状态或下一状态是混合树状态,则混合树参数将出现在 Inspector 中。通过调整这些值可预览在混合树值设置为不同配置时的过渡表现情况。 如果混合树包含不同长度的剪辑,您应该测试在显示短剪辑和长剪辑时的过渡表现。调整这些值不会影响过渡在运行时的行为方式;它们仅用于帮助您预览不同条件下的过渡表现情况。

条件:
一个过渡可以具有单个条件、多个条件或根本没有条件。如果过渡没有条件,Unity Editor 只会考虑 Exit Time,并在达到退出时间时发生过渡。如果过渡有一个或多个条件,则必须满足所有条件才能触发过渡。
一个条件包含:
- 一个事件参数(在条件中考虑其值)。
- 条件谓词(需要时填写,例如,浮点数的小于或大于)。
- 一个参数值(需要时填写)。
如果为该过渡启用 Has Exit Time 并有一个或多个条件,仅在状态的退出时间之后才会检查这些条件。这样可确保仅在动画的特定部分中进行过渡。