 Auto Layout
Auto Layout
# 自动布局
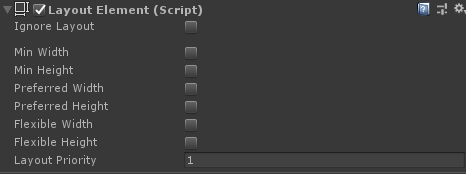
# Layout Element (布局元素)

属性:
Ignore Layout: 是否忽略布局
Min Width: 该布局元素具有的最小宽度
Max Height: 该布局元素具有的最大宽度
Preferred Width: 该布局元素在另外的宽度分配之前的首选宽度
Preferrd Heidht: 该布局元素在另外的宽度分配之前的首选高度
Flexible Width: 该布局元素与其同级对象填充的相对宽度
Flexible Heidht: 该布局元素与其同级对象填充的相对高度
Layout Priority: 布局优先级
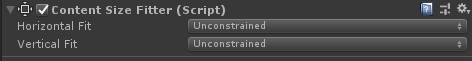
# Content Size Fitter (内容大小适配)

属性:
Horizontal Fit: 水平适配模式
Unconstrained: 不根据布局元素伸展宽度
Min Size: 根据布局元素的最小宽度来伸展宽度
Preferred Size: 根据布局元素的偏好宽度来伸展宽度
Vertical Fit
Unconstrained: 不根据布局元素伸展高度
Min Size: 根据布局元素的最小宽度来伸展高度
Preferred Size: 根据布局元素的偏好宽度来伸展高度
描述: 内容大小适配器充当布局控制器,可用于控制其自身布局元素的大小。大小由游戏对象上布局元素组件提供的最小大小或偏好大小确定。此类布局元素可以是图像或文本组件、布局组或布局元素组件。
值得注意的是,当调整矩形变换的大小时(无论是通过内容大小适配器还是其他工具),大小调整是围绕轴心进行的。这意味着可使用轴心来控制大小调整的方向。
例如,当轴心位于中心位置时,内容大小适配器将在所有方向朝外均匀扩展矩形变换。当轴心位于左上角时,内容大小适配器将向右下方向扩展矩形变换。
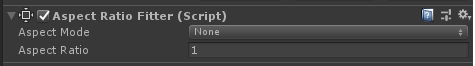
# Aspect Ratio Fitter (长宽比例适配)

属性:
Aspect Mode: 矩形长宽比的执行模式
None: 不适用矩形的长宽比
Width Controls Height: 基于宽度自动调节高度
Height Controls Width: 基于高度自动调节宽度
Fit In Parent: 宽度,高度,位置和锚点会自动调整以保持与父对象相同的长宽比,父对象的矩形空间可能不被该矩形覆盖
Envelope Parent: 宽度,高度,位置和锚点会自动调整以覆盖父对象,同时有会与父对象保持相同的长宽比,该矩形的控件可能比父对象的矩形空间更大
Aspect Ratio: 要强制实施的宽高比。这是宽度除以高度的比值。
描述: 宽高比适配器充当布局控制器,可用于控制其自身布局元素的大小。宽高比适配器可以调整高度来适应宽度或反之,也可以使元素在其父项内部适应或包裹其父项。宽高比适配器不考虑布局信息,例如最小大小和偏好大小。
值得注意的是,当调整矩形变换的大小时(无论是通过宽高比适配器还是其他工具),大小调整是围绕轴心进行的。这意味着可使用轴心来控制矩形的对齐。例如,位于顶部中央位置的轴心将使矩形均匀延伸到两侧,并仅向下延伸,同时保持顶部边缘位置不变。
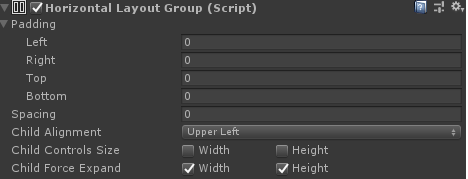
# Horizontal Layout Group (水平布局组)

属性:
Padding: 布局组的内边距
Left: 左边距
Right: 右边距
Top: 顶边距
Buttom: 底边距
Spacing: 布局元素之间的间隙
Child Alignment Size: 用于子布局元素的对齐方式(如果这些元素未填满可用空间)。
Upper Left: 左上
Upper Center: 中上
Upper Right: 右上
Middle Left: 左中
Middle Center: 中间中心
Middle Right: 右中
Lower Left: 左下角
Lower Center: 中下
Lower Right: 右下
Child Controls Size: 布局组是否控制其子项的宽度和高度。
Width
Height
Child Force Expand: 是否要强制子项扩展以填充额外的可用空间。
Width
Height
描述: 水平布局组组件将其子布局元素并排放置在一起。子布局元素的宽度根据以下规则由各自的最小宽度、偏好宽度和灵活宽度决定:
所有子布局元素的最小宽度相加,并加上它们之间的间距。得到的结果便是水平布局组的最小宽度。
所有子布局元素的偏好宽度相加,并加上它们之间的间距。得到的结果便是水平布局组的偏好宽度。
如果水平布局组处于其最小宽度或更小值,则所有子布局元素也将具有最小宽度。
水平布局组越接近其偏好宽度,每个子布局元素也越接近偏好宽度。
如果水平布局组宽度大于其偏好宽度,则会根据各子布局元素的灵活宽度按比例为子布局元素分配额外的可用空间。
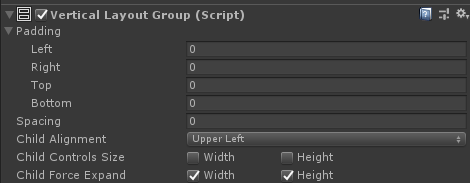
# Vertical Layout Group (垂直布局组)

属性:
Padding: 布局组的内边距
Left: 左边距
Right: 右边距
Top: 顶边距
Buttom: 底边距
Spacing: 布局元素之间的间隙
Child Alignment Size: 用于子布局元素的对齐方式(如果这些元素未填满可用空间)。
Upper Left: 左上
Upper Center: 中上
Upper Right: 右上
Middle Left: 左中
Middle Center: 中间中心
Middle Right: 右中
Lower Left: 左下角
Lower Center: 中下
Lower Right: 右下
Child Controls Size: 布局组是否控制其子项的宽度和高度。
Width
Height
Child Force Expand: 是否要强制子项扩展以填充额外的可用空间。
Width
Height
描述: 垂直布局组组件将子布局元素纵向放置。子布局元素的高度根据以下规则由各自的最小高度、偏好高度和灵活高度决定:
所有子布局元素的最小高度相加,并加上它们之间的间距。得到的结果便是垂直布局组的最小高度。
所有子布局元素的偏好高度相加,并加上它们之间的间距。得到的结果便是垂直布局组的偏好高度。
如果垂直布局组处于其最小高度或更小值,则所有子布局元素也将具有最小高度。
垂直布局组越接近其偏好高度,每个子布局元素也越接近偏好高度。
如果垂直布局组高度大于其偏好高度,则会根据各子布局元素的灵活高度按比例为子布局元素分配额外的可用空间。
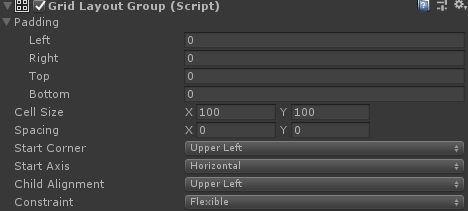
# Grid Layout Group (网格布局组)

属性:
Padding: 布局组的内边距
Left: 左边距
Right: 右边距
Top: 顶边距
Buttom: 底边距
Cell Size:
X: 宽度大小
Y: 高度大小
Spacing: 布局元素之间的间隔
X: x位置间隔
Y: y位置间隔
Start Corner: 第一个元素所在的角。
Upper Left: 左上
Upper Right: 右上
Lower Left: 左下角
Lower Right: 右下角
Start Axis: 沿哪个主轴放置元素。Horizontal 将在填充整行后才开始新行。Vertical 将在填充整列后才开始新列。
Horizontal: 水平
Vertical: 垂直
Child Alignment: 用于布局元素的对齐方式(如果这些元素未填满可用空间)。
Upper Left: 左上
Upper Center: 中上
Upper Right: 右上
Middle Left: 左中
Middle Center: 中间中心
Middle Right: 右中
Lower Left: 左下角
Lower Center: 中下
Lower Right: 右下
Constraint: 将网格约束为固定数量的行或列以便支持自动布局系统。
Flexible: 灵活
Fixed Column Count: 固定列数
- Constraint Count: 列数数量
Fixed Row Count: 固定行数
- Constraint Count: 行数数量
描述:
与其他布局组不同,网格布局组会忽略其包含的布局元素的最小大小、偏好大小和灵活大小属性,而是为所有这些元素分配固定大小,此大小则由网格布局组本身的 Cell Size 属性进行定义。
# 网格布局组和自动布局
将网格布局组用作自动布局设置的一部分(例如将其与内容大小适配器 (Content Size Fitter) 一起使用)时,需要注意一些特殊注意事项。
自动布局系统会独立计算水平和垂直大小。这一点可能与网格布局组不一致;网格布局组的行数取决于列数或反之。
对于任何给定数量的单元格,行数和列数的不同组合可以使网格适应其内容。为了支持布局系统,可使用 Constraint 属性指定希望该表具有固定列数或行数。
# 建议按照以下方法将布局系统与内容大小适配器结合使用:
灵活宽度和固定高度
要设置具有灵活宽度和固定高度的网格,从而使网格随着添加的元素增多而水平扩展,可设置如下属性:
Grid Layout Group Constraint:Fixed Row CountContent Size Fitter Horizontal Fit:Preferred SizeContent Size Fitter Vertical Fit:Preferred Size 或 Unconstrained
如果 Vertical Fit 设置为 Unconstrained,则由您为网格提供足够大的高度来适应指定的单元格行数。
固定宽度和灵活高度
要设置具有固定宽度和灵活高度的网格,从而使网格随着添加的元素增多而垂直扩展,可设置如下属性:
Grid Layout Group Constraint:Fixed Column CountContent Size Fitter Horizontal Fit:Preferred Size 或 UnconstrainedContent Size Fitter Vertical Fit:Preferred Size
如果 Horizontal Fit 设置为 Unconstrained,则由您为网格提供足够大的宽度来适应指定的单元格列数。
灵活宽度和灵活高度
如果希望网格同时具有灵活宽度和灵活高度,这是可以的,但无法控制具体的行数和列数。网格将尝试使行数和列数大致相同。可设置如下属性:
Grid Layout Group Constraint:FlexibleContent Size Fitter Horizontal Fit:Preferred SizeContent Size Fitter Vertical Fit:Preferred Size
# 布局接口
通过在
ILayoutElement组件上调用CalculateLayoutInputHorizontal来计算布局元素的最小宽度、偏好宽度和灵活宽度。此过程以自下而上的顺序执行,即子项的计算先于父项,这样父项可以在自己的计算中参考子项的信息。通过在
ILayoutController组件上调用SetLayoutHorizontal来计算和设置布局元素的有效宽度。此过程自上而下的顺序执行,即子项的计算晚于父项,因为子项宽度的分配需要基于父项中可用的完整宽度。在此步骤之后,布局元素的矩形变换便有了新的宽度。通过在
ILayoutElement组件上调用CalculateLayoutInputVertical来计算布局元素的最小高度、偏好高度和灵活高度。此过程以自下而上的顺序执行,即子项的计算先于父项,这样父项可以在自己的计算中参考子项的信息。通过在
ILayoutController组件上调用SetLayoutVertical来计算和设置布局元素的有效高度。此过程自上而下的顺序执行,即子项的计算晚于父项,因为子项高度的分配需要基于父项中可用的完整高度。在此步骤之后,布局元素的矩形变换便有了新的高度。
从上面可以看出,自动布局系统首先计算宽度,然后计算高度。因此,计算的高度可取决于宽度,但计算的宽度决不能取决于高度。
# 触发布局重新构建
如果组件上的属性发生变化,并可能导致当前布局不再有效,则需要重新计算布局。可使用以下调用来触发重新计算:
LayoutRebuilder.MarkLayoutForRebuild (transform as RectTransform);
重新构建不会立即发生,而是在当前帧结束时并在渲染之前进行。不立即执行的原因是这样做会导致布局在同一帧期间可能多次重新构建,而这对性能不利。
应按以下准则触发重新构建:
- 在可更改布局的属性的
setter中进行。 - 在以下回调中进行:
OnEnableOnDisableOnRectTransformDimensionsChangeOnValidate(仅在Editor中需要,在运行时不需要)OnDidApplyAnimationProperties