 创建动画剪辑
创建动画剪辑
# 创建动画剪辑
要创建新的动画剪辑,请在场景中选择一个游戏对象,然后打开
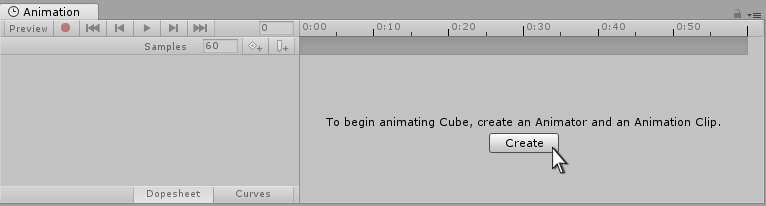
Animation窗口(顶部菜单:Window>Animation>Animation)。 如果游戏对象尚未分配任何动画剪辑,则会在Animation窗口时间轴区域的中心位置显示“Create”按钮(请参阅图 1:创建新动画剪辑)。 单击Create按钮。Unity会提示您将新的空动画剪辑保存在Assets文件夹中。

保存这个新的空动画剪辑时,Unity 会执行以下操作:
- 创建新的
Animator Controller资源 - 将新剪辑以默认状态添加到
Animator Controller中 - 将
Animator组件添加到要应用动画的游戏对象 - 为
Animator组件分配新的Animator Controller
现在已为您设置好动画系统所有必需的元素,因此接下来可以开始动画化游戏对象。
# 添加另一动画剪辑
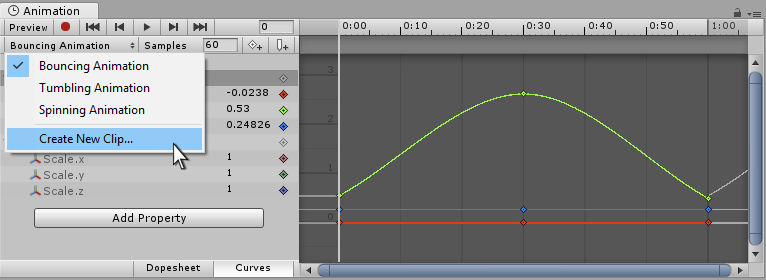
如果已经为游戏对象分配一个或多个动画剪辑,“Create”按钮将不可见。此情况下,现有剪辑的其中之一将在 Animation 窗口中可见。要在动画剪辑之间切换,请使用 Animation 窗口左上角的菜单(在播放控件下方)。
要在包含现有动画的游戏对象上创建新的动画剪辑,请从此菜单中选择 Create New Clip。Unity 将再次提示您保存新的空动画剪辑,然后您才能处理该动画剪辑。

# 整合到一起
- 游戏对象必须有
Animator组件 - 必须为
Animator组件分配Animator Controller资源 - 必须为
Animator Controller资源分配一个或多个动画剪辑
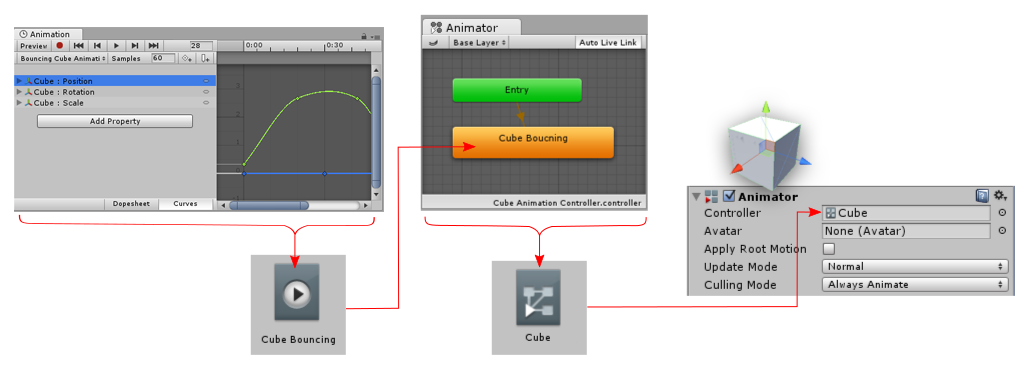
下图以Animation 窗口中创建新动画剪辑为起点,展示了 Unity 如何分配这些部件

创建新的动画剪辑后,现在可以看到:
Animation窗口(左上角)显示带有白色回放头线的时间轴,表明已准备好录制新的关键帧。该剪辑的名称显示在剪辑菜单中,位于播放控件下方。Inspector(中心位置)显示“Cube”游戏对象具有Animator组件,该组件的Controller字段显示已分配一个名为Cube的Animator Controller资源。Project窗口(右下角)显示已创建两个新资源:一个名为Cube的Animator Controller资源和一个名为Cube Animation Clip的动画剪辑资源。Animator窗口(左下角)显示Animator Controller的内容:控制器上有一个Cube Animation Clip,并处于默认状态(以橙色指示)。添加到控制器的后续剪辑将呈灰色,表示它们不是默认状态
