 Capsule Collider 2D
Capsule Collider 2D
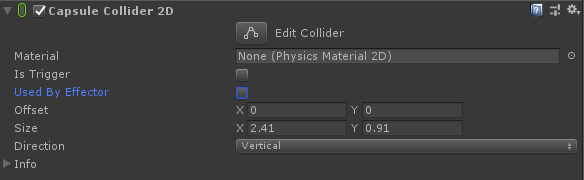
# Capsule Collider 2D (2D胶囊碰撞体)

# 属性
Material
Is Trigger
Used By Effector
Offect
X
Y
Size: 大小
X
Y
Direction: 方向
Vertical: 垂直
Horizontal: 水平
# 提示
物理引擎(包括 2D 盒体)中有一个已知问题,即多个碰撞体(甚至是在数字上完美对齐的碰撞体)之间的移动会导致一个或两个碰撞体在两个碰撞体之间记录碰撞。这可能导致碰撞体减速或停止。
虽然 2D 胶囊碰撞体可能有助于减少此问题,但并非此问题的解决方案。更好的解决方案是对表面使用单个碰撞体;例如,2D 边界碰撞体 (Edge Collider 2D)。