 Platform Effector 2D
Platform Effector 2D
# Platform Effector 2D (2D平台效应)
2D 平台效应实施各种"平台"行为,例如单向碰撞,消除侧向摩擦/弹性等
用于效应的碰撞体通常不会设置触发,因此其他碰撞体可与其碰撞

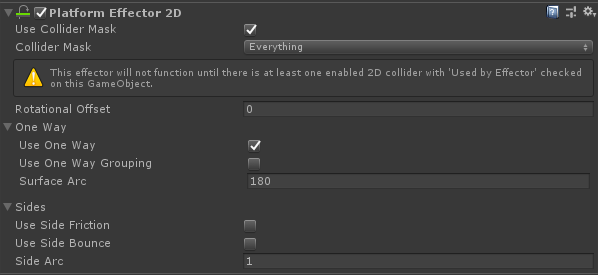
# 属性
Use Collider Mask 选中此选项可启用
Collider Mask属性。如果未启用此选项,则所有 2D 碰撞体都将默认采用全局碰撞矩阵 (Global Collision Matrix)。Collider Mask : 此遮罩用于选择允许与 2D 区域效应器进行交互的特定层。
Rotational Offect: 旋转偏移值
One Way: 单向
Use One Way: 是否应该使用单向碰撞行为
Use One Way Grouping: 确保单向行为禁用的所有触点都作用于所有碰撞体,在在穿过平台的对象上使用多个碰撞体并且这些碰撞体需要整体作为一个组一起行动时,此设置 非常有用
Suface Arc: 这是一个弧的角度, 以局部"向上"方向为中心,用于定义不允许碰撞体通过的表面。该弧以外的任何元素都视为用于单向碰撞
Sides: 双向
Use Side Friction: 是否应该在平台两侧使用摩擦
Use Side Bounce: 是否应该在平台两侧使用弹性
Side Arc: 这是一个弧的角度,以效应局部"向左"和"向右"方向为中心,用于定义平台两侧。 改弧以内的所有碰撞法线都视为用于"侧面"行为