 Slider
Slider
# Slider (滑动条)

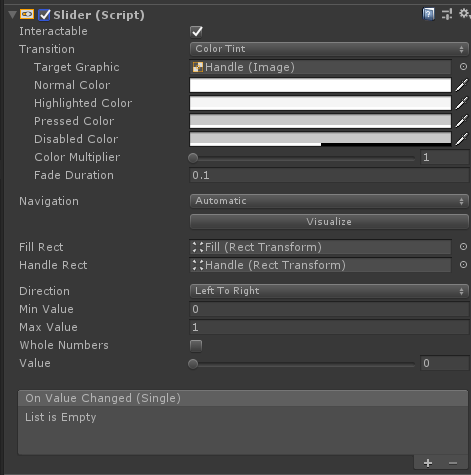
# 属性
Interactable: 如果想要此按钮接受输入,请启用
Interactable。Transition: 确定控件以何种方式对用户操作进行可视化响应的属性。请参考过渡选项。
Navigation: 确定控件顺序的属性。请参考过渡选项。
Fill Rect: 填充矩形
Handle Rect: 用于控件滑动“控制柄”部分的图形
Direction: 方向
- Left To Right: 从左到右
- Right To Left: 从右到左
- Bottom To Top: 自下而上
- Top to Bottom: 自上而下
Min Value: 最小值
Max Value: 最大值
Whole Numbers: 是否整数
Value: 进度值
On Value Changed(Single): 事件,当滑块的数值由于拖动被改变时调用,float类型的值会被传递无论
Whole Numbers属性是否启用
# 详细信息
滑动条的值由控制柄沿其长度的位置确定。该值从 Min Value 增加到 Max Value,与拖动控制柄的距离成比例。默认行为是滑动条从左向右增加,但也可以使用 Direction 属性反转此行为。通过将 Direction 属性设置为 Bottom To Top 或 Top To Bottom,还可以将滑动条设置为垂直增加。
滑动条有一个名为 On Value Changed 的事件,当用户拖动控制柄时会响应。滑动条的当前数值作为 float 参数传递给函数。典型用例包括:
选择游戏难度、光源亮度等。
设置距离、大小、时间或角度。