 Animation窗口
Animation窗口
# Animation
Animation 视图用于预览和编辑 Unity中已动画化的游戏对象的动画剪辑。(开启: Window>Animation)
# 已动画化的属性列表

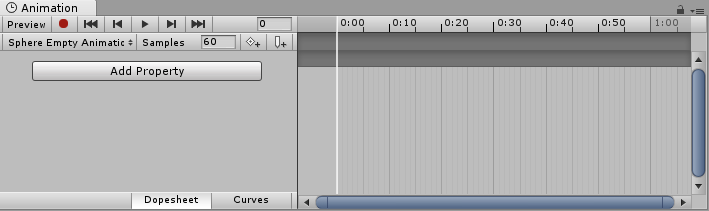
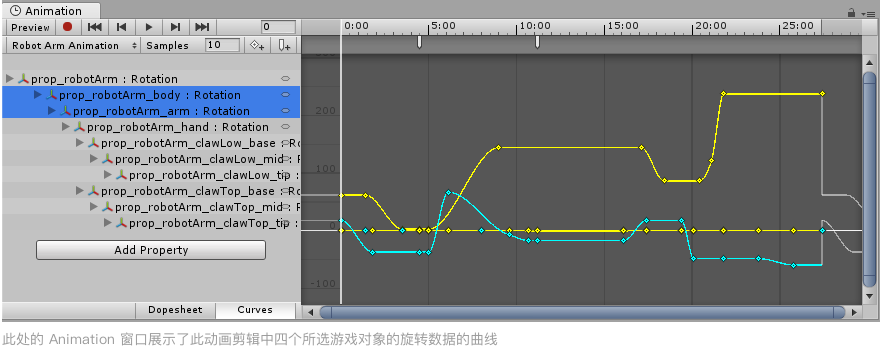
Animation视图的左侧列出已动画化的属性, 未录制任何动画的新建剪辑中,此列表为空

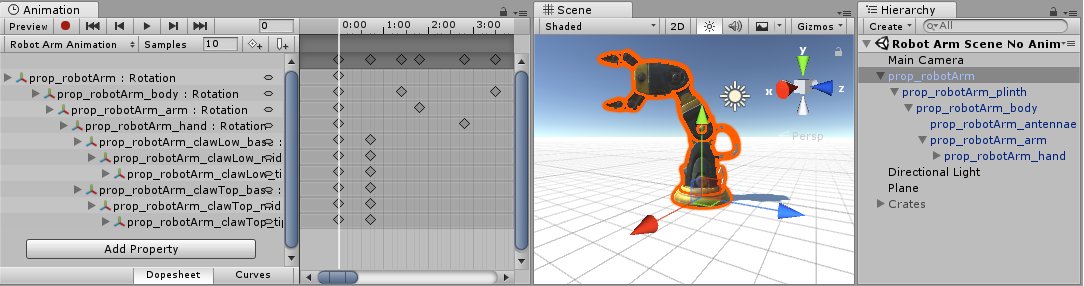
开始动画化此剪辑中的各种属性时,已动画化的属性将显示在此处。如果该动画控制多个子对象,列表中还将包括每个子对象的动画属性的分层子列表。在以上示例中,机械臂 (Robot Arm) 的游戏对象层级视图的各个部分都在同一动画剪辑中进行动画化。
当像这类在单个剪辑中需要对整个游戏对象层级视图进行动画化时,需确保在层级视图的根游戏对象上创建动画。
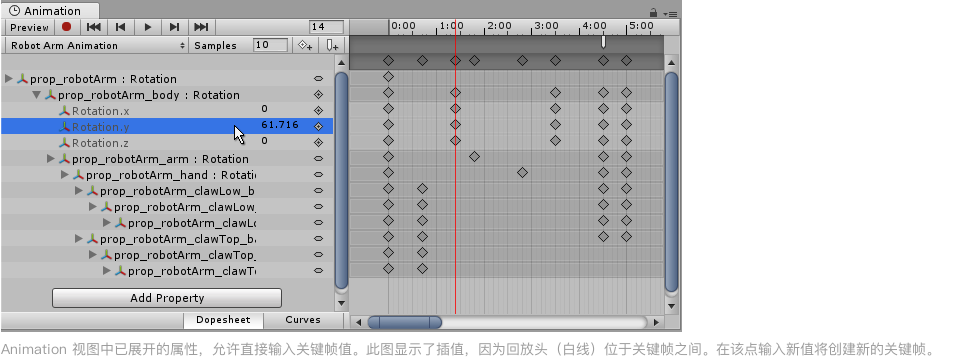
每个属性都可折叠和展开以显示每个关键帧记录的确切值。如果回放头(白线)位于关键帧之间,则值字段显示插值结果。您可以直接编辑这些字段。如果在回放头位于关键帧之上的情况下进行了更改,则会修改该关键帧的值。如果回放头位于关键帧之间的情况下进行了更改(因此显示的值是插值),则会在该点使用您输入的新值来创建新的关键帧。

# 时间轴动画
Animation 视图的右侧是当前剪辑的时间轴。每个动画属性的关键帧都显示在此时间轴中。时间轴视图有两个模式: 关键帧清单(Dopesheet)模式和曲线(Curves)模式。 要在这些模式之间切换,请单击动画属性列表区域底部的 Dopesheet或Curves
 他们提供动画时间轴和关键帧数据的两个交替视图
他们提供动画时间轴和关键帧数据的两个交替视图
# 关键帧清单时间轴模式
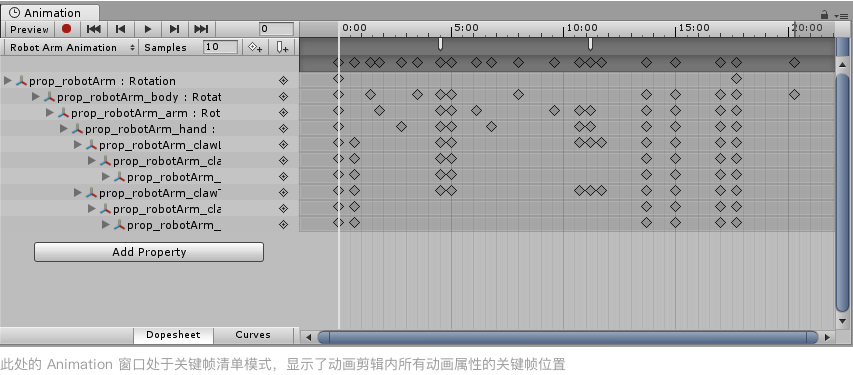
关键帧清单模式提供更紧凑视图,允许你在单个水平轨道中查看没个属性的关键帧序。因此,可以查看多个属性或游戏对象的关键帧时间的概况。

# 曲线时间轴模式
曲线模式显示一个可调整大小的图形,其中包含没个动画属性的值如何随时间变化的视图。所有选定属性都叠加显示在同一图形中。在此模式下可以很好地控制属性值的查看和编辑,以及如何在两者之间进行插值。

# 使选择对象适应窗口
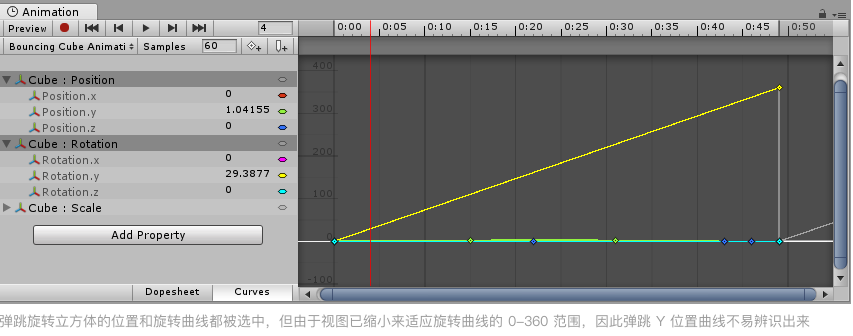
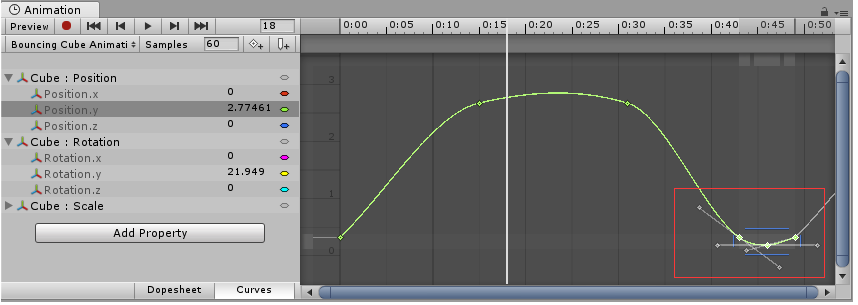
使用曲线模式来查看动画时,必须了解有时没个属性的各种范围会有很大的差异。例如,考虑一个用于旋转弹跳立方体的简单动画剪辑。弹跳Y位置值可在0到2的方位之间变化(意味着在动画期间立方体弹跳高度为2个单位);但是,旋转值的方位是从0 到360(表示其旋转度数)。同时查看这两条曲线时,位置值的动画曲线将很难显示出来,因此视为将缩小以适应窗口内旋转至的0-360范围:

按键盘上的F即可将视图缩放到当前选定的关键帧。这是一种有用的快捷方式,能够在一部分动画时间轴上聚焦和重新缩放窗口以便于编辑。

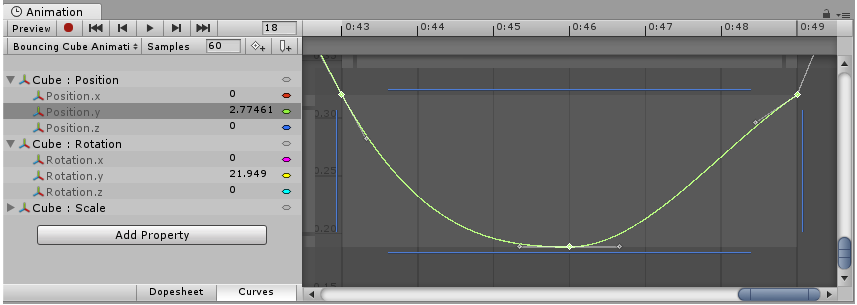
单击列表中的各个属性,然后按键盘上的 F 可自动重新缩放视图以适合该值的范围。此外,还可使用视图滚动条滑块每端的拖动控制柄来手动调整 Curves 窗口的缩放。下图为放大后的 Animation 窗口以便查看弹跳的 Y 位置动画。黄色旋转曲线的起点仍然可见,但曲线现在已超出视图顶部位置:

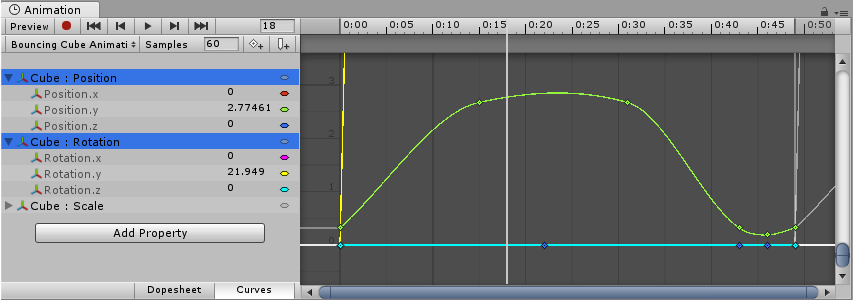
按键盘上的A可适应并重新缩放窗口,从而显示剪辑中的所有关键帧(无论选择那些帧)。如果要在保留当前选择的同时查看整个时间轴,此操作非常有用:

# 回访和帧导航的控制
要控制动画剪辑的回访,请使用 Animation视图左上方的回放控制。

从做导游,控制按钮分别是:
预览模式((切换开/关)
录制模式(切换开/关) 注意: 如果是打开录制模式,则预览模式也会始终打开
将回放头移动到剪辑的开头
将回放头移动到上一关键帧
播放动画
将回放头移动到下一关键帧
将回放头移动到剪辑的结尾
还可以使用键盘快捷键开控制回放头:
,: 按逗号跳到上一帧.: 按句号跳到下一帧Alt + ,: 按住Alt + , 跳到上一关键帧Alt + .: 按住Alt + . 跳到下一关键帧
# 锁定窗口
锁定 Animation 编辑器窗口,使其不会自动切换来反映 Hierarchy 或 Scene 视图中当前选择的游戏对象。如果希望在专注于某个特定游戏对象的动画的同时,仍然能够选择和操作 Scene 视图中的其他游戏对象,则锁定窗口会非常有用。
