 Toggle
Toggle
# Toggle (开关)
开关控件是让用户打开或关闭某个选项的复选框。

属性
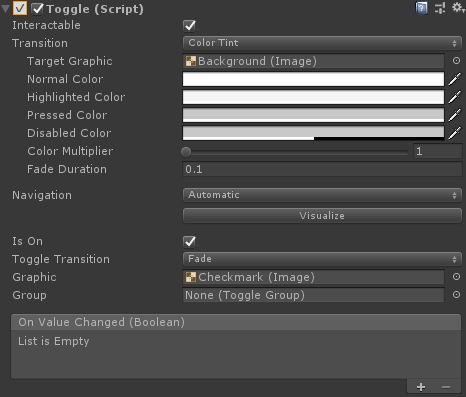
Interactable: 如果想要此按钮接受输入,请启用
Interactable。Transition: 确定控件以何种方式对用户操作进行可视化响应的属性。请参考过渡选项。
Navigation: 确定控件顺序的属性。请参考过渡选项。
Is On: 开关在开始时是否为打开状态
Toggle Transition: 开关在其值发生变化时的反应模式
- None: 以图形的方式作出反应,即复选标记直接显示或消失
- Fade: 复选标记淡入和淡出
Graphic: 复选标记的图像
Group: 此开关所属的开关组
事件
- On Value Changed: 响应事件,该事件将当前状态作为bool类型动态参数传送进去