 Image
Image
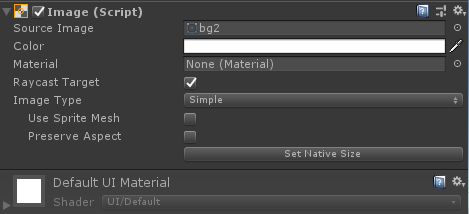
# Image (图像)
图像具有矩形变换组件和图像组件。可在 Target Graphic 字段下将精灵应用于图像组件,并可在 Color 字段中设置其颜色。还可将材质应用于图像组件。Image Type 字段可定义应用的精灵的显示方式,提供的选项包括:
Simple: 均匀缩放整个精灵。
****: 使用 3x3 精灵分区,确保大小调整不会扭曲角点,而是仅拉伸中心部分。
****: 类似于 Sliced,但平铺(重复)中心部分而不是对其进行拉伸。对于完全没有边框的精灵,整个精灵都是平铺的。
****: 按照与 Simple 相同的方式显示精灵,但不同之处是使用定义的方向、方法和数量从原点开始填充精灵。

# 属性
Source Image: 源图像
Color: 颜色
Material: 材质
Raycast Target: 光线投射目标
Image Type: 图像类型
Simple: 简单 - 均匀缩放整个精灵
- Use Sprite Mesh: 使用精灵网格
- Preserve Aspect: 保持长宽比
- Set Native Size: 设置源生大小
Sliced: 切片(九宫模式)
- Fill Center: 填充中心
Tiled: 平铺
- Fill Center: 填充中心
Filled: 填充
Fill Method: 填充模式
Horizontal: 水平
Vertical: 垂直
Radial 90: 径向90度
Radial 180: 径向180度
Radial 360: 径向360度
Fill Origin: 填充图像起始位置
Bottom: 底部
Right: 右
Top: 顶部
Left: 左
Fill Amount: 填充比例 0-1
Clockwise: 是否顺时针填充
Preserv Aspect: 保持长宽比
Set Native Size: 设置源生大小