 Rect Transform
Rect Transform
# Rect Transform (矩形变换)
矩形变换是一种用于所有UI元素的新型变换组件,而不是常规的变换组件

与常规变换一样,矩形变换具有位置、旋转和缩放,但还具有宽度和高度,用于指定矩形的尺寸。
# 属性
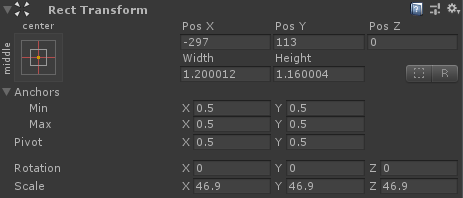
PosX PosY PosZ: 矩形轴心点相对于锚点的位置。轴心点是矩形旋转所围绕的位置。
Width Heidht: 矩形的宽度和高度。
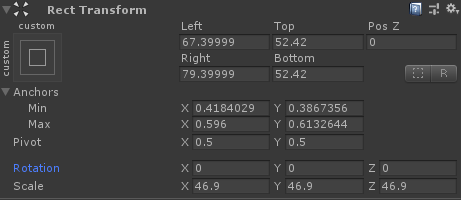
Left, Top, Right, Bottom: 矩形边缘相对于锚点的位置。可视为由锚点定义的矩形内的填充,锚点分离时会显示PosX,PosY,Width和Height的位置
Anchors: 定义矩形在左下角和右上角的锚点
Min: 定义矩形左下角锚点,(0,0)对应父物体的左下角,(1,1)对应父物体右上角
Max: 定义矩形右上角锚点,(0,0)对应父物体的左下角,(1,1)对应父物体有上角
Pivot: 定义矩形旋转时围绕的中心点坐标,(0,0) 相当于左下角,而 (1,1) 相当于右上角。
Rotation: 定义矩形围绕旋转中心点的旋转角度(以度为单位)。
Scale: 定义改对象的缩放系数
Blueprint Mode: 编辑
RectTransform,就好像它们没有旋转和缩放一样。这也会启用贴靠。Raw Edit Mode: 启用此属性后,编辑轴心和锚点值不会反向调整矩形的位置和大小来使矩形保持在同一个位置。
# 调整大小与缩放
使用矩形工具更改对象的大小时,通常对于 2D 系统中的精灵以及对于 3D 对象,该工具将改变对象的局部缩放。但是,在带有矩形变换的对象上使用时,该工具改变的是宽度和高度,局部缩放将保持不变。此大小调整不会影响字体大小、切片图像上的边框等。
# 轴心
旋转、大小和缩放修改都是围绕轴心进行的,因此轴心的位置会影响旋转、大小调整或缩放的结果。工具栏 Pivot 按钮设置为轴心模式时,可在 Scene 视图中移动矩形变换的轴心。

# 锚点
矩形变换包含一种称为锚点的布局概念。锚点在 Scene 视图中显示为四个小三角形控制柄,锚点信息也显示在 Inspector 中。
如果矩形变换的父项也是矩形变换,则子矩形变换还可通过各种方式锚定到父矩形变换。例如,子项可以锚定到父项的中心,或锚定到一个角。
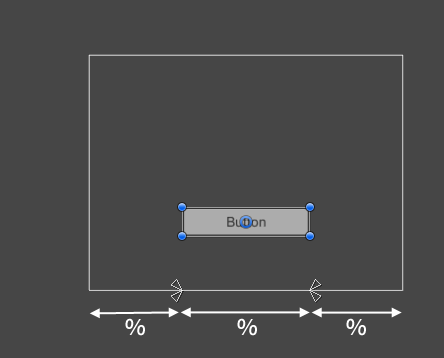
锚点的位置以父矩形宽度和高度的一个比例(或百分比)定义。0.0 (0%) 对应于左边或下边,0.5 (50%) 对应于中间,1.0 (100%) 对应于右边或上边。但是,锚点不仅限于侧和中间;它们可以锚定到父矩形内的任何点。

可以单独拖动每个锚点,如果这些锚点在一起,可以通过单击这些锚点的中间位置并进行拖动来一起拖动锚点。如果在拖动锚点时按住 Shift 键,矩形的相应角将与锚点一起移动。
锚点控制柄的一种有用功能是可以自动贴靠到同级矩形的锚点,从而进行精确定位。
# 锚点预设
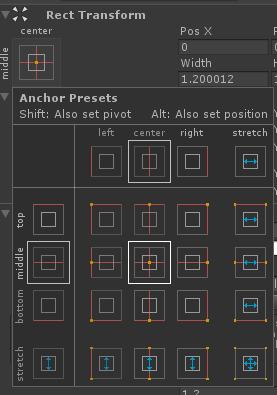
在 Inspector 中,可在矩形变换组件的左上角找到 Anchor Preset 按钮。单击该按钮将显示 Anchor Presets 下拉选单。从此选单中可以快速选择一些最常用的锚定选项。可将 UI 元素锚定到父项的边或中间,或者与父项大小一起拉伸。水平锚定和垂直锚定是独立的。

# 快捷键
Shift: 同时设置轴心
Alt: 同时设置位置
Anchor Presets 按钮将显示当前所选的预设选项(如果有)。如果水平轴或垂直轴上的锚点设置为与任何预设不同的位置,则会显示自定义选项。
# Inspector 中的锚点和位置字段
通过单击 Anchors 扩展箭头可显示锚点数值字段(如果这些字段尚不可见)。Anchor Min 对应于 Scene 视图中的左下角锚点控制柄,而 Anchor Max 对应于右上角控制柄。
根据锚点是在一起(产生固定的宽度和高度)还是分开(使得矩形与父矩形一起拉伸),矩形的位置字段显示不同。
当锚点分开时,字段可能部分或完全变为 Left、Right、Top 和 Bottom。这些字段定义了由锚点定义的矩形内的填充。如果锚点在水平方向分开,则使用 Left 和 Right 字段,如果在垂直方向分开,则使用 Top 和 Bottom 字段。

请注意,更改锚点或轴心字段中的值通常会反向调整定位值,以使矩形保持原位。如果不需要此行为,请通过单击 Inspector 中的 R 按钮启用 Raw edit mode。这样,在更改锚点和轴心值时可以不改变任何其他值。因此可能会导致矩形在视觉上出现移动或大小调整,因为矩形的位置和大小取决于锚点和轴心值。
