 Animator窗口
Animator窗口
# Animator 窗口
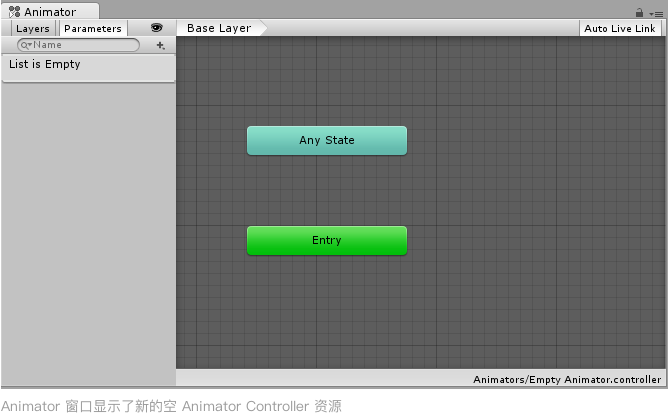
在 Animator 窗口中可创建、查看和修改 Animator Controller 资源。

Animator 窗口有两个主要部分:主要网格化布局区域以及左侧 Layers 和 Parameters 面板。
功能属性:
Layers: 动画图层
Parameters: 参数
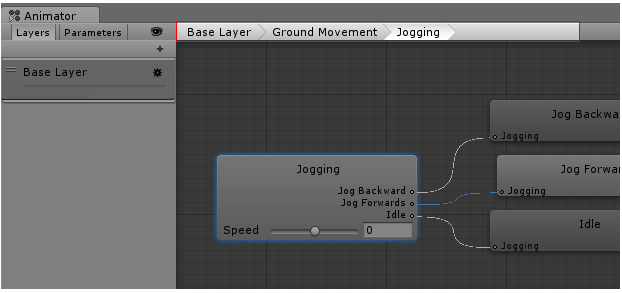
# 布局

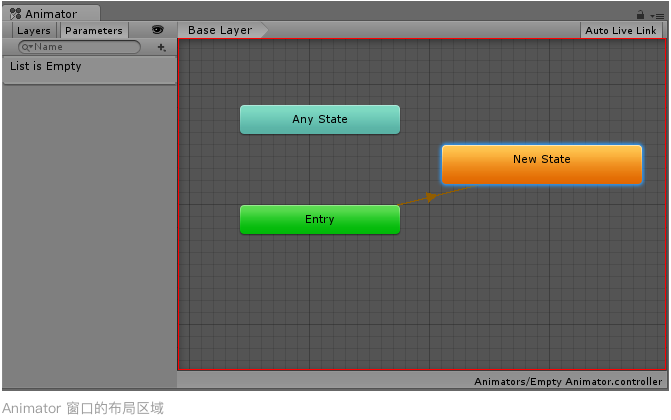
带有深灰色网格的主要部分是布局区域。使用此区域可在Animator Controller中创建、排列和连接状态。
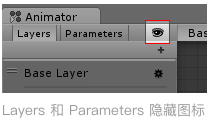
# hide

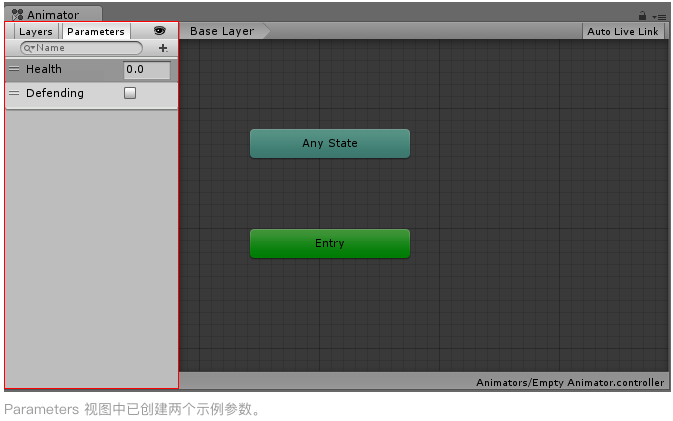
左侧面板可在 Parameters 视图和 Layers 视图之间切换。
Parameters 视图允许您创建、查看和编辑 Animator Controller 参数。这些参数是您定义的变量,充当状态机的输入。要添加参数,请单击加号图标,然后从弹出菜单中选择参数类型。要删除参数,请在列表中选择参数,然后按 Delete 键(在 macOS 上使用 fn-Delete 来删除所选参数)。
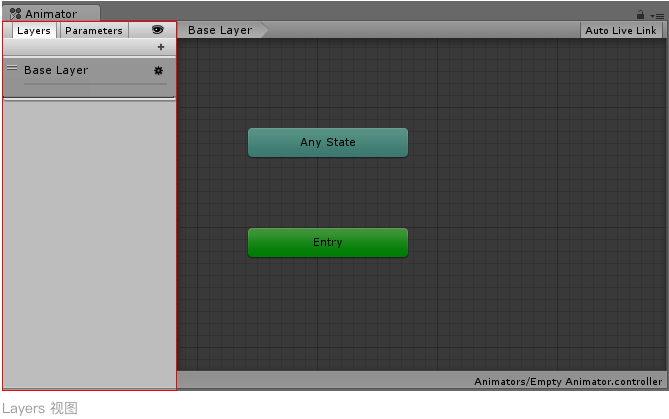
# Layers
 左侧面板切换到
左侧面板切换到 Layers 视图时,您可以在 Animator Controller 中创建、查看和编辑层。因此,可在单个动画控制器中同时运行多个动画层,每个动画层由一个单独状态机控制。此情况的常见用途是在控制角色一般运动动画的基础层之上设置一个单独层来播放上身动画。
要添加层,请单击加号图标。要删除层,请选择该层并按 Delete 键。
# 隐藏 Parmeters

单击“眼睛”图标开关即可显示或隐藏 Parameters 和 Layers 侧面板,从而为您提供更多空间来查看和编辑状态机。
# 分层示踪导航位置

当前状态机内的“示踪导航”分层位置。状态可包含子状态和树,这些结构可以反复嵌套。当进入子状态时,此处会列出父状态的层级视图以及当前查看的状态。单击父状态可跳回到父状态或直接返回到状态机的基础层。
# 锁定窗口

启用锁图标将使 Animator 窗口聚焦于当前状态机。锁图标为关闭状态时,如果单击新的 Animator 资源或带有 Animator 组件的游戏对象,则会切换 Animator 窗口以显示该项的状态机。锁定该窗口后,无论选择其他任何资源或游戏对象,Animator 窗口均一直显示同一状态机。
# 操作
您可以右键单击该网格以创建新的状态节点。使用鼠标中键或按住 Alt/Option 或按住鼠标滑轮 键拖拽可平移视图。通过单击可选择状态节点以进行编辑,而通过单击并拖动状态节点可重新排列状态机的布局。
鼠标滚轮滑动可放大/缩小网格视图
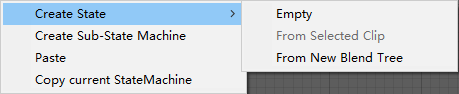
# 网格区域操作

右键
Create State: 创建状态机
- Empty: 空状态
- From Selected Clip: 从选定的剪切
- From New Blend Tree: 从新的混合树
Create Sub-State Machine: 创建子状态机
Paste: 粘贴复制的状态
Copy current StateMachine: 复制当前的状态机
# 状态机操作 (状态机节点右键)
Entry:
Make Transition: 创建过渡
Set StateMachine Default State: 设置状态机默认状态
其他节点状态机
Make Transition: 创建过渡
Set as Layer Default State: 设置为图层默认状态
Copy: 复制
Create new BlendTree in State: 在状态中创建一个新的混合树
Delete: 删除