 Selectable
Selectable
# Selectable (过度选项)

# 属性
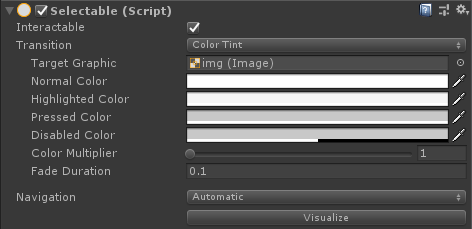
Interactable: 是否可交互
Transition: 过度
None: 无
Color Tint: 颜色变换模式
- Target Graphic: 目标图形
- Normal Color: 正常颜色
- Highlighted Color: 高亮颜色
- Pressed Color: 按下颜色
- Disabled Color: 禁用颜色
- Color Multiplier: 色彩倍数,改选项值会与每个状态的颜色数值相乘
- Fade Duration: 淡化持续时间,秒为单位
Sprite Swap: 精灵变换模式
- Target Graphic: 目标图形
- Highlighted Sprite: 高亮状态精灵
- Pressed Sprite: 按下状态精灵
- Disabled Sprite: 禁用状态精灵
Animation: 动画模式
- Target Graphic: 目标图形
- Normal Trigger: 正常状态下使用的动画触发器
- Highlighted Trigger: 高亮状态下使用的动画触发器
- Pressed Trigger: 按下时使用的动画触发器
- Disabled Trigger: 禁用时使用的动画触发器
- Auto Generate Animation: 自动生成动画
Navigation: 导航,控制ui控件的键盘导航如何实现
None: 无,没有键盘导航
Horizontal: 水平导航
Vertical: 垂直导航
Automatic: 自动导航
Explicit: 显式,在此模式下可以使用指定控件导航的防线
Visulize: 可视化,在导航的场景窗口中显示出来