Canvas
Canvas
# Canvas (画布)
画布 (Canvas) 是应该容纳所有 UI 元素的区域。画布是一种带有画布组件的游戏对象,所有 UI 元素都必须是此类画布的子项。
画布 使用 EventSystem 对象来协助消息系统。
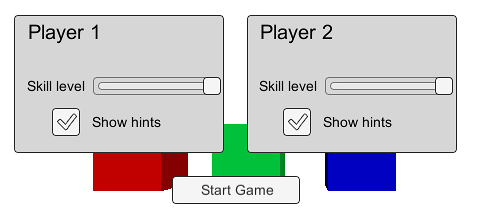
# 绘制元素的顺序
画布中的 UI 元素按照它们在 Hierarchy 中显示的顺序绘制。首先绘制第一个子项,然后绘制第二个子项,依此类推。如果两个 UI 元素重叠,则后一个元素将显示在前一个元素之上。
要更改元素的显示顺序,只需在 Hierarchy 中拖动元素进行重新排序。也可以通过在变换组件上使用以下方法从脚本控制顺序:SetAsFirstSibling、SetAsLastSibling 和 SetSiblingIndex。
# 渲染模式
画布具有渲染模式 (Render Mode) 设置,可用于在屏幕空间或世界空间中进行渲染。
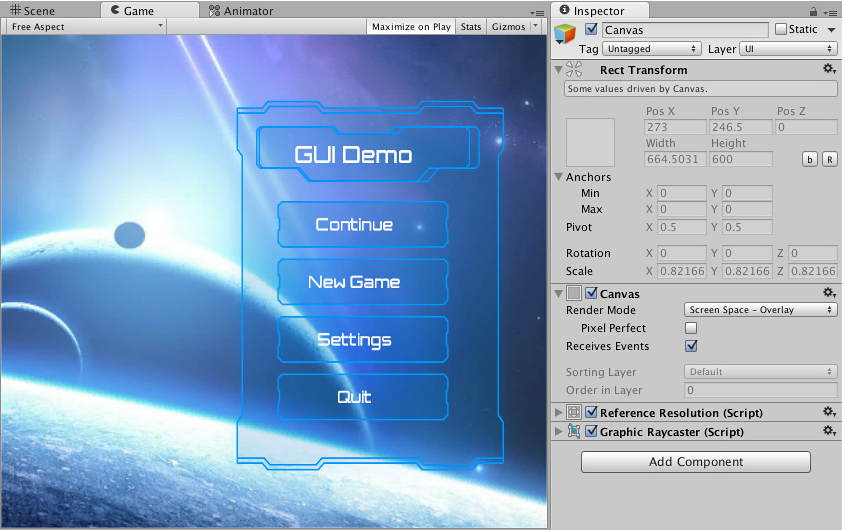
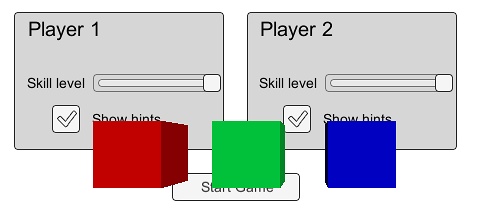
# Screen Space - Overlay
在此模式下,画布会进行缩放来适应屏幕,然后直接渲染而不参考场景或摄像机(即使场景中根本没有摄像机,也会渲染 UI)。如果更改屏幕的大小或分辨率,则 UI 将自动重新缩放进行适应。UI 将绘制在所有其他图形

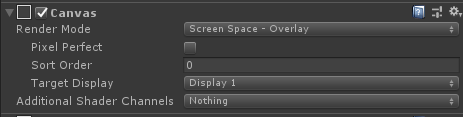
# 属性

Pixel Prefect: 完美像素(无锯齿精确渲染 UI)
Sort Order: 排序次序
Target Display: 显示目标
Additional Shader Channels: 附加着色器通道

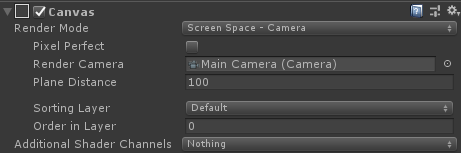
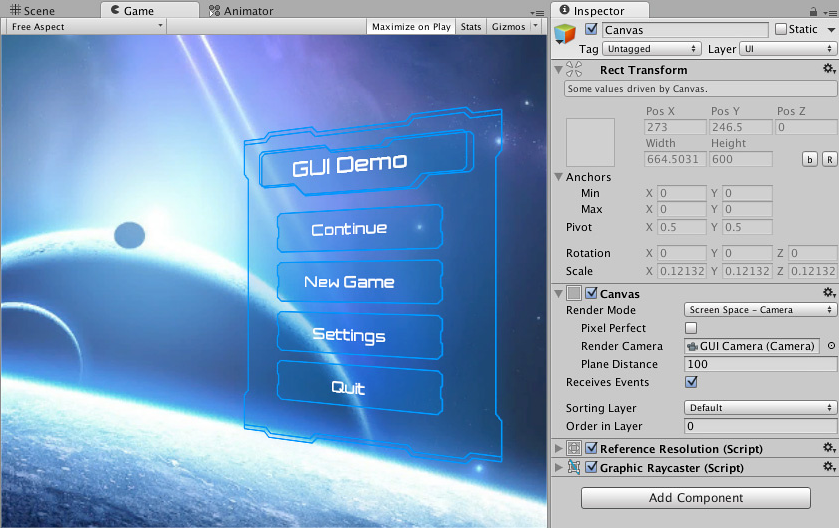
# Screen Space - Camera
此渲染模式类似于 Screen Space - Overlay,但在此模式下,画布放置在指定摄像机前面的给定距离处。UI 元素由此摄像机渲染,这意味着摄像机设置会影响 UI 的外观。如果摄像机设置为正交视图,则 UI 元素将以透视图渲染,透视失真量可由摄像机视野控制。如果调整屏幕大小、更改分辨率或摄像机视锥体发生改变,则画布也将自动更改大小来适应此情况。

# 属性

Pixel Prefect: 完美像素(无锯齿精确渲染 UI)
Render Camera: 渲染摄像机
Plane Distance: 平面距离-UI平面在摄像机前方的距离。
Sorting Layer: 排序图层
Order in Layer: 图层顺序
Additional Shader Channels: 附加着色器通道

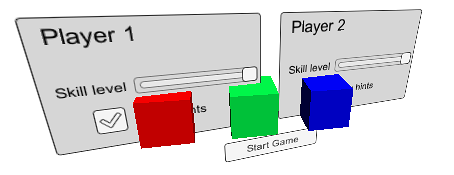
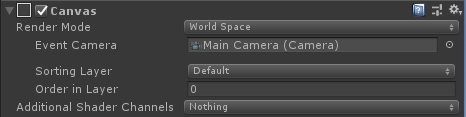
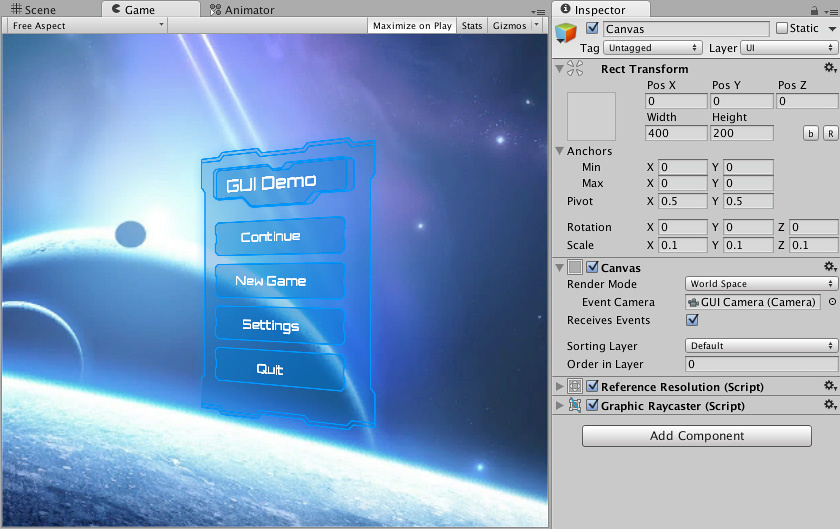
# World Space
在此渲染模式下,画布的行为与场景中的所有其他对象相同。画布大小可用矩形变换进行手动设置,而 UI 元素将基于 3D 位置在场景中的其他对象前面或后面渲染。此模式对于要成为世界一部分的 UI 非常有用。这种界面也称为“叙事界面”。

# 属性

Evebt Camera: 事件摄像机-用于处理UI事件的摄像机。
Sorting Layer: 排序图层
Order in Layer: 图层顺序
Additional Shader Channels: 附加着色器通道

# 画布渲染器
画布渲染器 (Canvas Renderer) 组件用于渲染画布中包含的图形 UI 对象。