 Dropdown
Dropdown
# Dropdown (下拉选单)
下拉选单可用于让用户从选项列表中选择单个选项。 此控件会显示当前选择的选项。单击后,此控件会打开选项列表,以便选择新选项。选择新选项后,列表再次关闭,而控件将显示新选择的选项。如果用户单击控件本身或画布内的任何其他位置,列表也将关闭。

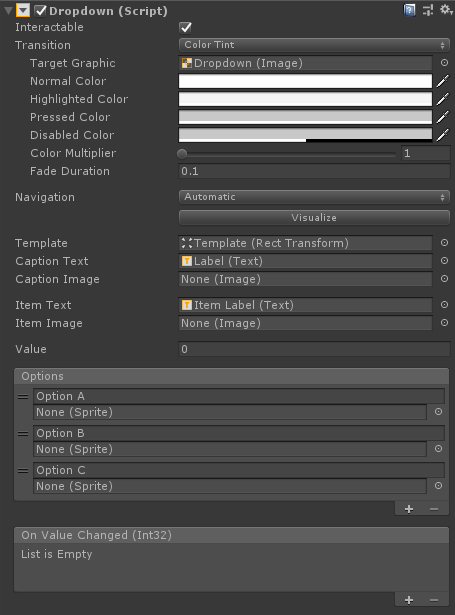
# 属性
Interactable: 如果想要此按钮接受输入,请启用
Interactable。Transition: 确定控件以何种方式对用户操作进行可视化响应的属性。请参考过渡选项。
Navigation: 确定控件顺序的属性。请参考过渡选项。
Template: 下拉列表的模板的矩形变换。
Caption Text: 用于保存当前所选选项的文本的文本 (Text) 组件。(可选)
Caption Image: 用于保存当前所选选项的图像的图像 (Image) 组件。(可选)
Item Text: 用于保存列表项的文本的文本组件。(可选)
Item Image: 用于保存列表项的图像的图像组件。(可选)
Value: 当前所选选项的索引。0 代表第一个选项,1 代表第二个,依此类推。
Options: 可能选项的列表。可为每个选项指定一个文本字符串和一个图像。
On Value Changed: 用户单击了下拉列表中一个选项时调用的事件
# 设置文本和图像支持
下拉选单支持每个选项使用一个文本内容和一个图像内容。文本和图像都是可选的。只有在下拉选单设置为支持文本和图像时,才能使用它们。
同时设置 Caption Text 和 Item Text 属性的情况下,下拉选单支持每个选项使用文本。使用 GameObject > UI > Dropdown 菜单项时,默认情况下会设置这些属性。
Caption Text是用于保存当前所选选项的文本的文本组件。此组件通常是 Dropdown 游戏对象的子项。Item Text是用于保存每个选项的文本的文本组件。此组件通常是 Item 游戏对象的子项。
同时设置 Caption Image 和 Item Image 属性的情况下,下拉选单支持每个选项使用图像。默认情况下未设置这些属性。
Caption Image是用于保存当前所选选项的图像的图像组件。此组件通常是Dropdown游戏对象的子项。Item Image是用于保存每个选项的图像的图像组件。此组件通常是Item游戏对象的子项。
用于下拉选单的实际文本和图像在下拉选单组件的 Options 属性中指定,也可通过代码设置。
# 放置下拉列表
下拉列表相对于下拉选单控件的位置由模板的矩形变换的锚定和轴心确定。
默认情况下,列表将显示在控件下方。这是通过将模板锚定到控件的底部来实现的。模板的轴心也需要位于顶部,以便在扩展模板来容纳可变数量的选项时仅向下扩展。
下拉选单控件具有简单的逻辑,可以防止下拉选单显示在画布的边界之外,因为这样就无法选择某些选项。如果位于默认位置的下拉选单未完全位于画布矩形内,则其相对于控件的位置将反转。例如,默认情况下在控件下方显示的列表将显示在其上方。
此逻辑非常简单并有一定的局限性。下拉选单模板不能大于画布大小的一半减去下拉控件的大小,否则如果下拉选单控件放在画布的中间,则列表在任何位置都可能没有足够空间。