动画曲线
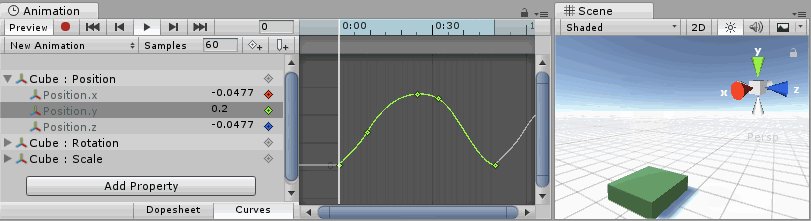
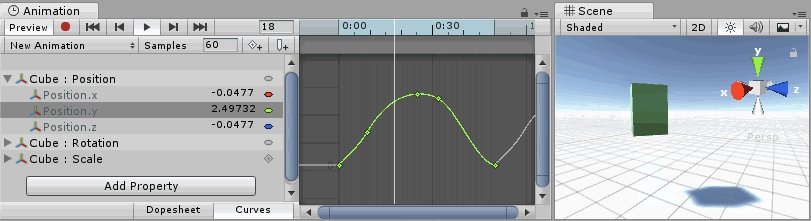
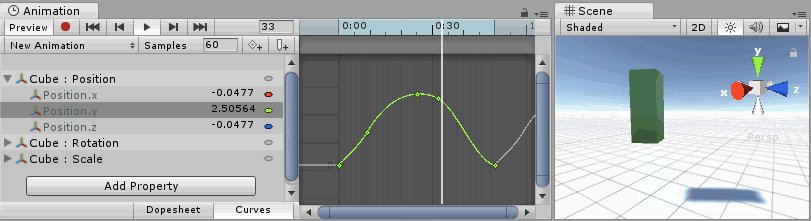
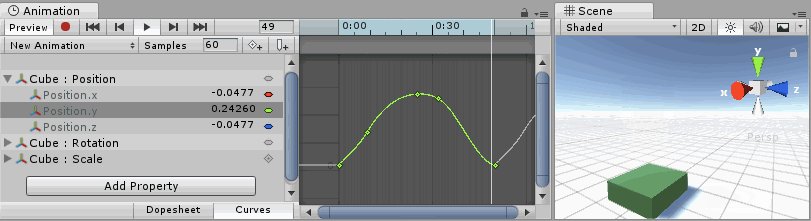
?>在动画剪辑中,任何可动画属性都可以具有动画曲线,这意味着动画剪辑控制着该属性如何随时间推移而变化。在 Animation 视图的属性列表区域(左侧)中,会列出所有当前已动画化的属性。Animation 视图处于关键帧清单模式时,每个属性的动画值仅显示为线性轨迹,但在曲线模式中,变化的属性值会被可视化为图上的线条。无论使用哪种视图模式,曲线均存在;不同之处在于,关键帧清单模式只提供仅在关键帧出现时显示的数据的简化视图。在曲线模式中,动画曲线具有彩色曲线标记,每种颜色代表属性列表中当前所选属性之一的值。

曲线、关键点和关键帧