 Input Field
Input Field
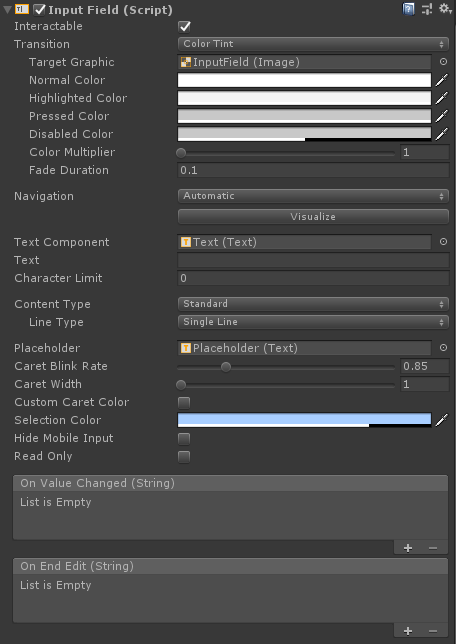
# Input Field (输入字段)

# 属性
Interactable: 如果想要此按钮接受输入,请启用
Interactable。Transition: 确定控件以何种方式对用户操作进行可视化响应的属性。请参考过渡选项。
Navigation: 确定控件顺序的属性。请参考过渡选项。
Text Component: 接受输入和现实字符的文本控件
Text: 输入的字符
Characte Limit: 文本输入最大字符数
Content Type: 文本输入类型
- Standard: 标准
- Autocorrected: 自动更正
- Integer Number: 整数
- Decima Number: 十进制数
- Alphanumeric: 字符数字
- Name: 名称
- Email Address: 电子邮件地址
- Password: 密码
- Pin: 固定
- Custom: 自定义,详情在下
Line Type: 文本的行类型
- Single Line: 单线
- Multi Line Submit: 多行提交
- Multi Line Newline: 多行新行
Placeholder: 占位文本,当输入栏没有输入或输入值为空时显示的提示的文本
Caret Blink Rate: 插入符号闪烁的速度
Selection Color: 选中部分的文本背景颜色
Hide Mobile Input: 是否在移动端隐藏输入栏
On Value Change(String): 当输入的值发生变化时调用,事件可以发送当前文本内容为字符串类型的动态参数
End Edit(String): 当用户完成编辑文本内容通过提交或单击某处,从输入字段删除焦点时调用。事件可以发送当前文本内容为字符串类型的动态参数
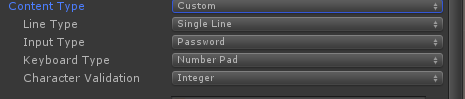
# Content Type - Custom

Line Type: 直线类型
Single Line: 单线
Multi Line Submit: 多行提交
Multi Line Newline: 多行新行
Input Type:
Standard: 标准
Auto Correct: 自动文本
Password: 密码
Keyboard Type: 键盘类型
Default:: 默认
ASCLL Capable: ASCLL功能
Numbers And Punctuation: 数字和标点符号
URL: 网址
Number Pad: 指定用于输入数字的键盘。
Phone Pad: 指定用于输入电话号码的键盘。
Name Phone Pad: 指定用于输入人名或电话号码的键盘。此键盘类型不支持自动大写
Email Address: 电子邮件
Nintendo Network Account: 任天堂网络账户
Social:
Search: 搜索
Character Validation: 角色验证
None: 无
Integer: 整数
Decimal: 十进制
Alphanumeric: 字母数字
Name: 名称
Email Address:电子邮件